
Today I'll show you how to customize popular posts widget in blogger with CSS3 to make it look more beautiful, dashing and awesome!!..
OK so how to do it ? Follow the step by step instructions provided below!
Include the popular post widget :
Most of you will know how to add it because its pretty simple and easy,but those who don't know should must have a look at it.- Go to Blogger Dashboard.
- Layout>>Add a gadget>>>Select Popular Posts,
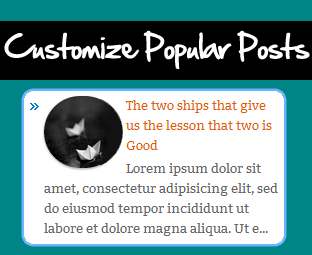
- You can do the settings as you like, here is an example.
How to Customize Popular Posts Widget ?
By default the popular post widget is very simple but you can make it look more stylish and beautiful by adding some CSS codes!- Go to Blogger Dashboard.\
- Template>>Edit Html.
- Next search for </b:skin> by usig Ctrl +F
- Just above it paste the following code.
.popular-posts ul{padding-left:0px;}Now view your blog and feel the difference :D, your popular posts widget will rock now!
.popular-posts ul li {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjD7G-dsYtB-gDQMlkIK2GfvEcCaJqMDfsbjz0jp5pI4cy2m_otjyrEQvef6RPAIYtdVH_5iSnEKufdSdrcPA9QVIOIfCbGYkJlvPIIanGcgGWJn7Oz_cb5kfKsSED18i85Gu_ptRZ40-s/s1600/1.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul
li:hover {
border:2px solid #6BB5FF;
background:#FFFFFF;
}
.popular-posts ul
li a:hover {
text-decoration:none;
color:#6633FF;
}
.popular-posts .item-thumbnail img {
webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
Further Customization:
If you want to further customize it ,you can do as you want. For example :For changing it background at mouse hover ,change background:#FFFFFF; with any colour you like as I have highlighted it.You can also change its border size ,text colour , colour etc., because its CSS and you can edit it like as you want, and the above editing was just an example!
So, customize it with you own taste,








0 comments:
Post a Comment