
Floating Facebook like box for blogger
blogs which is very easy to use and can be useful for those who want to
make their blog more attractive by adding different social media
widgets to different parts of their blogs. This widget is very unique
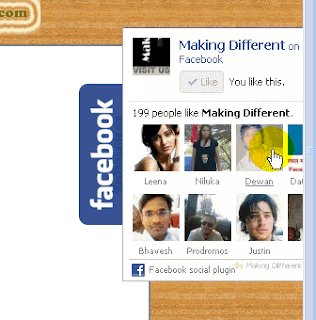
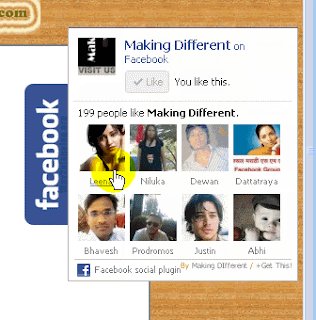
one and can be found on many websites and blogs on the web. It only
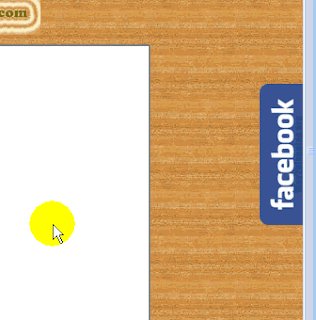
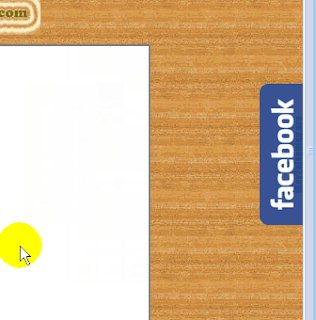
appears when someone will hovers it. Otherwise, it will be shrinking it
right side of your blog's body. You can change it's position to left
side as well. But keeping it on right side is better for human eyes.
This widget has already been shared by many bloggers, but we're just
re-sharing it with you for expanding it to more users. This widget is
built within JavaScript, CSS, HTML and
JQuery. It can be more useful for you if you've a decent amount of
Facebook likes for your blog i.e more than 1000. Now let's start adding
it to blogger.
How to Add Floating Facebook Like box to blog?
Follow simple steps below and add this widget.
- Go to Blogger >> Layout >> Add a Gadget >> Select HTML/JavaScript Gadget
- Add an HTML/JavaScript Widget and paste below inside that
<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".abtlikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.abtlikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqMDApzir_JUH_h20FKgn-paxZhO4nEBqb1rViJJZVqvKw3tIpjRWBIrFHiEhgvYp5z0HckRkiFsnk2Jp7KcPIZIQlj4_9EiP2adsrvnuQo-GM6lmsEMPURAGkMqgWy72iQlJ2LnzfUUg/s320/fb1-right.png") no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;}
.abtlikebox span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.abtlikebox span a{color: gray;text-decoration:none;}
.abtlikebox span a:hover{text-decoration:underline;}
}
</style>
<div class="abtlikebox" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2FParadizevelley&width=245&colorscheme=light&show_faces=true&border_color=white&connections=12&stream=false&header=false&height=350" scrolling="no" frameborder="0" scrolling="no" style="border: white; overflow: hidden; height: 350px; width: 245px;background:#fafafa;"></iframe><span>Widget by :<a href="/"></a></span>
</div>
</div>
Save the widget and now the initial part has done.
After adding above code now find this tag </head> in your Template >> HTML >> Proceed and right before it paste below code:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
Save the template and everything is done. View your blog and you'll find a new facebook like box shrinking it right side or your blog
Save the template and everything is done. View your blog and you'll find
a new facebook like box shrinking it right side or your blog.
New Facebook Button Styles:
Image URL: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCDZUjp9Om-6nSkFJc-hi1bIggUPzzq3mf7kWCJmxRqL5Sq0zOu0a04jfLQDZLc-iOjvRHkzXFgfjChwCAgMNVjDmjjorLzc0UYZh1FItke9RUtZXCda-FKWEBmWSDWJBPrimn8574msE3/s1600/Calendar-Facebook-64.png
Image URL: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqcQsGgtKOPCDUrZ838r6KDPtGbti6MzfiBRsVYs6NyQ2x8VIU-asjInxxivTOXfHASpgbHzwnMX8lbWHowoWh4KdrjtRBmM_ORG2fGBs4Fr7eFERYeudqs7D09nolDE3valWxQ10UPk4t/s1600/Facebook+Colorflow-128.png
Image URL: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigbnHKTIxUiHPeLPQyEJ7ZTvbAfiurKT14Uj_rg0i6jnMJmlMNq69UM_hx0P0khK5CcwootGAth1_Tl7gZI4u-hDfDA7VcS5-KvQ1cywe9g-UXdLCBlpRLaSxNYH72eGtRYcRQM8AUmRU5/s1600/Facebook-64(1).png
Image URL:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgb6uoLU2YokrP_WR6KJDo6X4ZPbVP-1IKkcjq59cKBftVAZd74e9UlOtLc9D3bn0g40Ns6chE_W4XrKQomgp4pl4ODBqgYZaUFiPhfebkKGlHW2JncViaQCu8CBQfdCfyyOSXM8d9ABvBp/s1600/Facebook-green-64.png
Image URL: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPU-wzJQxR6Ewiar1juzcz2BuxJRp7PKGGEexjhaYKBsizgyKIvMhvjR4YCh2JBiLoFt6BcTVYQM6RztbAKnaqLvFyhjHWk7nJzvzTqyTdGcVnIYx2n5q96g-pDNb_W8lJk1e9jOTYzYhS/s1600/Facebook-green-hover-64.png
Image URL: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXUCF-w0b8aNVmvAkHBGqhJcmc-Vom7wYYePuPsarhyOgIjlolg2iJZREid89jHqpdj6yxnCAvzGZXWi3v73zfgAPYE0hgeLFI6jK4wllIu1-oPXMHlHTA1Lt1hXQGw-bQrcMP-TYtK2uc/s1600/fb-right.png







0 comments:
Post a Comment